Are you a Frontend developer? You're the chosen one.
Just like Potter you are chosen for this! Excited to take the flight to Hogwarts in just one click?
Hey Potterheads,
Are you creative?
Do you like to create web designs sometimes?
Do you like to paint the website with your magical hands?
and most importantly do you know how to centre a div?
Got you!

You are a Frontend Developer 🎉
See when I was getting started with frontend I had lots of doubts and one of them was "How should I become a great frontend developer?"
I knew that to get started with frontend development I need to clear the basics which are pretty much known to everyone and that are HTML(hypertext markup language), CSS(cascading styled sheets) and JavaScript but the thing is if I want to practice my coding or competitive programming skills, I have plenty of options to go for.
I can practice on Codeforces, HackerEarth, Hackerrank, leetcode, CodeChef and many more.
As you know "practice makes a man perfect".
Ahhhh.... now don't judge me on this point that why not women? ~it's just a quotation mate.

I would say "practice makes everyone perfect"
Ok now come back to the topic.
Back then I didn't know about any platform in general for practising frontend skills, though you can practice by making projects, still I felt something was missing in the process.
Today I came up with seven amazing, fabulous and outstanding platforms that will surely help you to practice your frontend skills.
Excited to know? let's go!
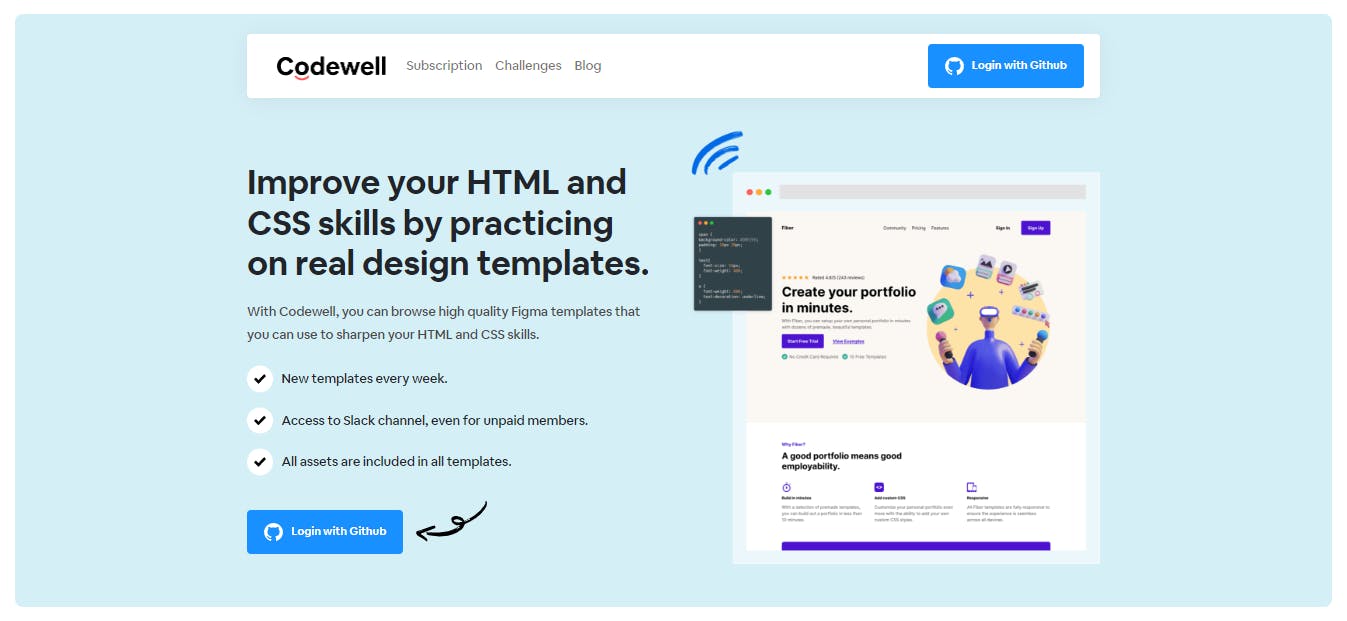
1. Codewell
Improve your HTML and CSS skills by practicing on real design templates.
With Codewell, you can browse high quality Figma templates that you can use to sharpen your HTML and CSS skills.
Source: codewell.cc

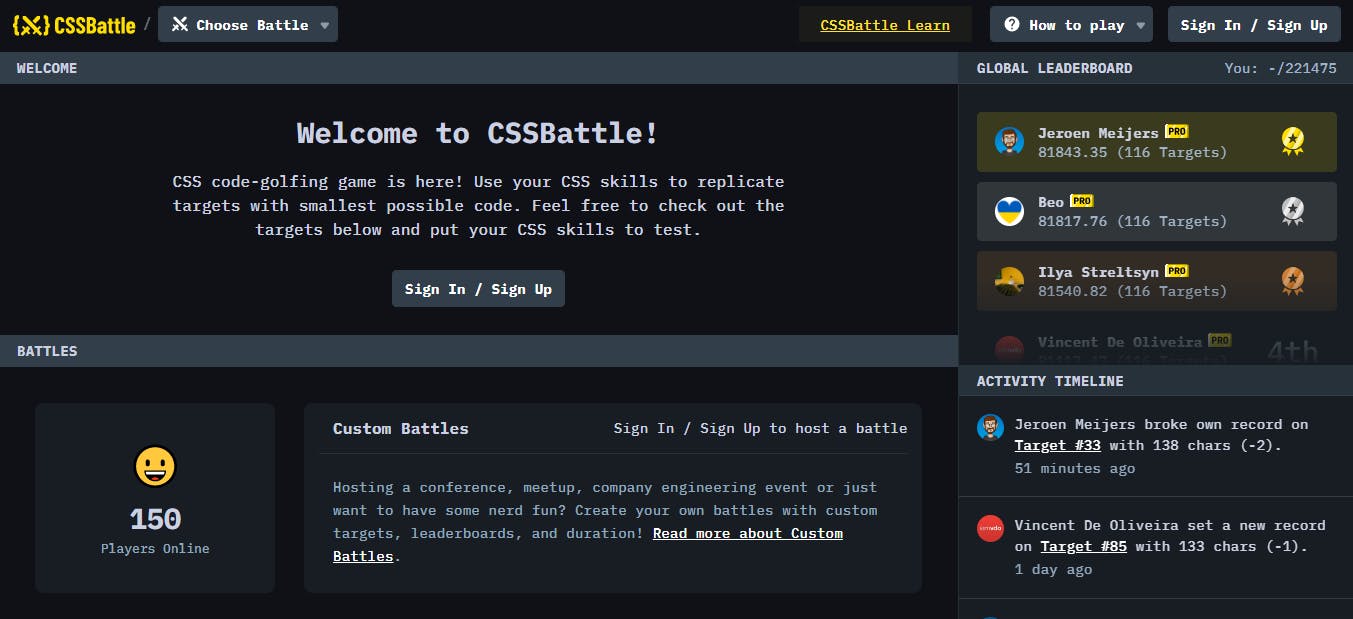
2. CSSBattle
CSS Battle is really a fascinating Platform where you can build amazing styles and improve your CSS skills while competing with others.
Source: cssbattle.dev

3. JavaScript30
JavaScript30 is a very innovative platform which helps you to write vanilla JS code with ease. It gives you a challenge for 30 days where you have to build and practice different things in vanilla JS.
Build 30 things in 30 days with 30 tutorials. No Frameworks × No Compilers × No Libraries × No Boilerplate.
Source: javascript30.com

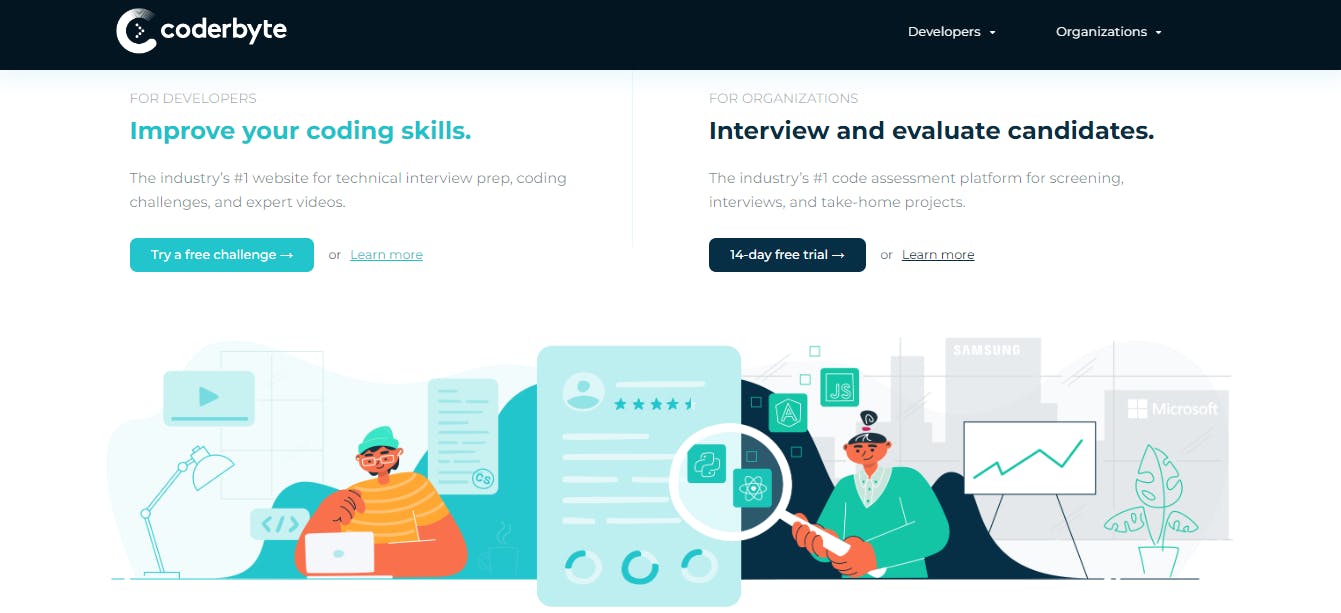
4. Coderbyte
Coderbyte will help you in improving your coding skills with their library of 300+ challenges and will prepare you for coding interviews with fabulous content from leading technology companies.
Source: coderbyte.com

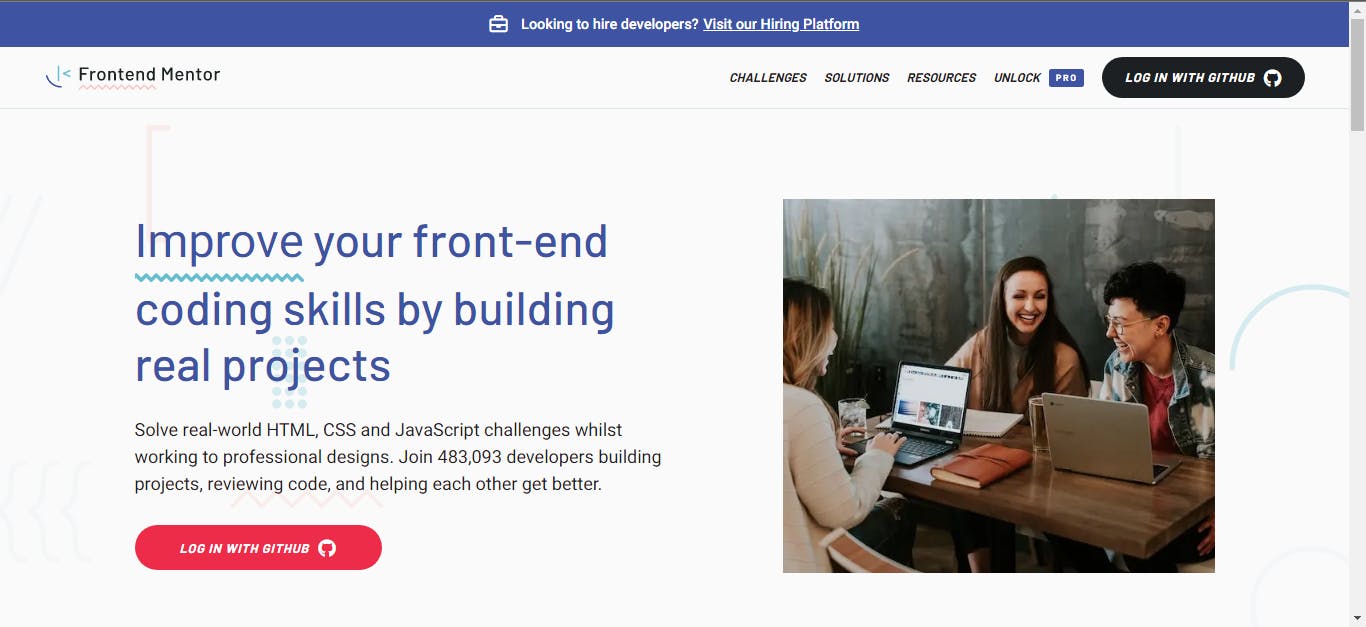
5. Frontend Mentor
Improve your front-end coding skills by building real projects
Solve real-world HTML, CSS and JavaScript challenges whilst working to professional designs. Join 406,856 developers building projects, reviewing code, and helping each other get better.
Source: frontendmentor.io

6. freeCodeCamp
freeCodeCamp is a very popular platform not just only for frontend but for various technologies. It really has amazing and rich content. the plus point is you can also get a certification after completing a course absolutely free of cost
Source: freecodecamp.org

7. CodePen Challenges
Challenges are fun opportunities for levelling up your skills by building things. Each week, you’ll get a new prompt surrounding a monthly theme to riff on. The best Pens get picked and featured on the homepage!
Source: codepen.io/challenges

So these are some of the great platforms which will definitely help you to level up your frontend development skills.
See it's all about practice and practice. No matter how much theory you've read about anything, you can't be good until you'll get your hands dirty and make some cool stuff.
All the best! Go ahead!
That's all for today, hope you like it.
See ya in the next Blog.
